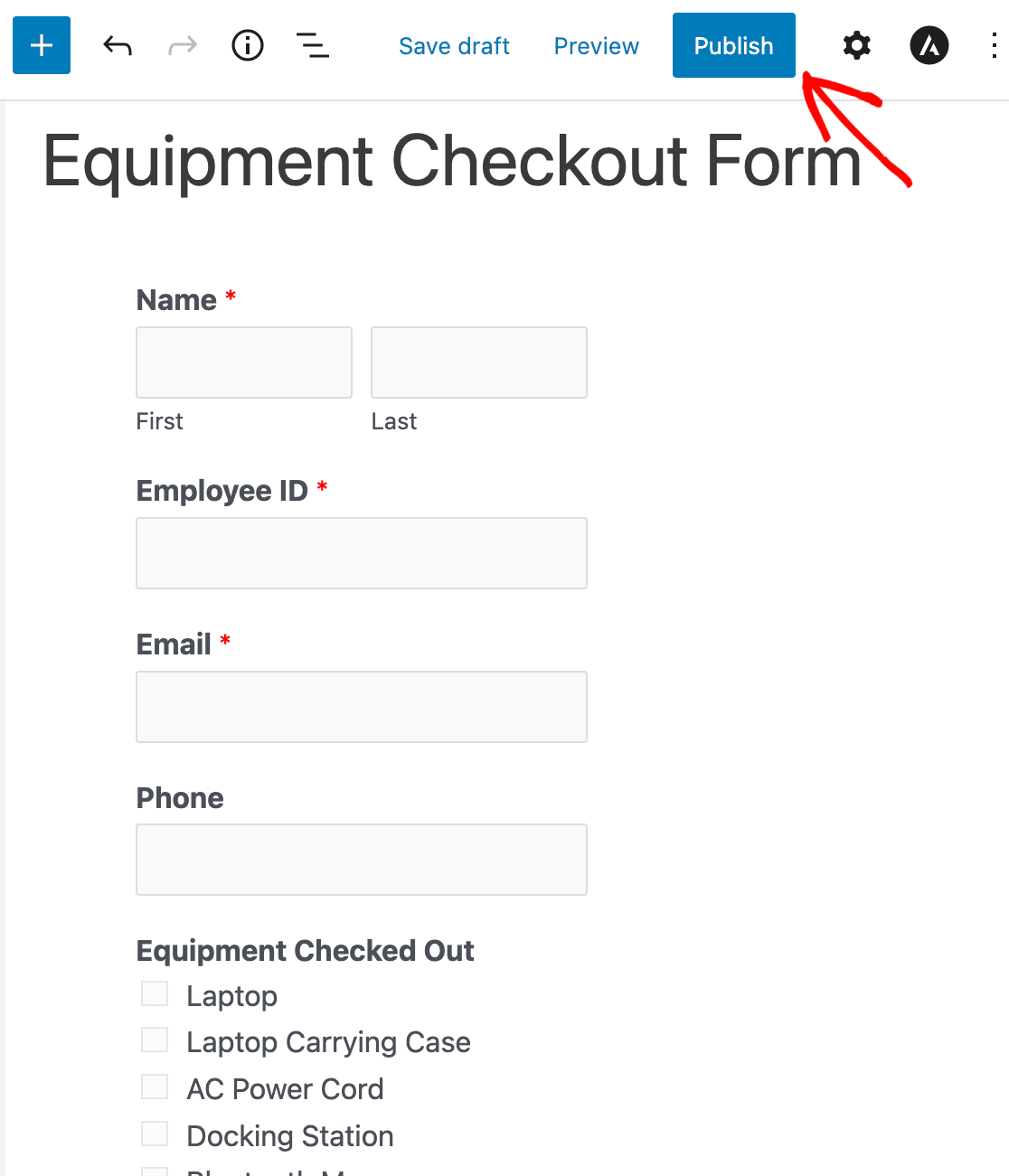
Checkout Form Template
Checkout Form Template - Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about. Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input.
Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about.
Try it yourself » use a element to process the input. You can learn more about. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Learn how to create a responsive checkout form with css.
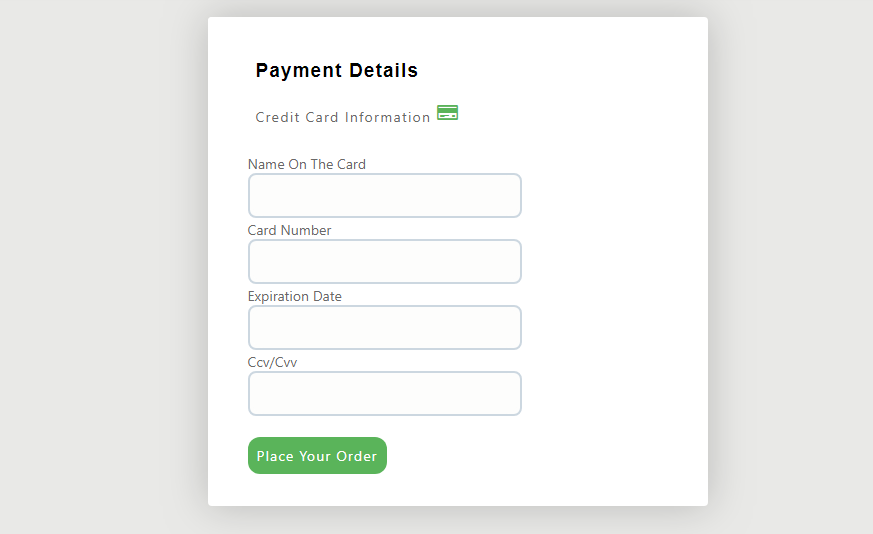
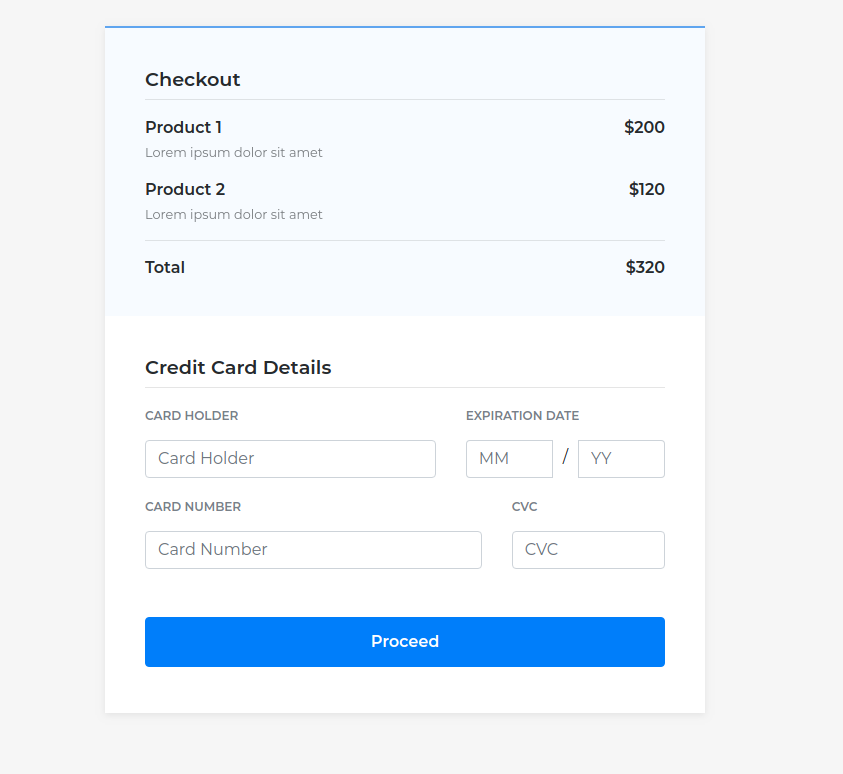
Check Out Form Template SampleTemplatess SampleTemplatess
Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about.
20+ Best Checkout Forms with CSS and JavaScript OnAirCode
Try it yourself » use a element to process the input. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about. Learn how to create a responsive checkout form with css.
20+ CSS Checkout Forms
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input. You can learn more about.
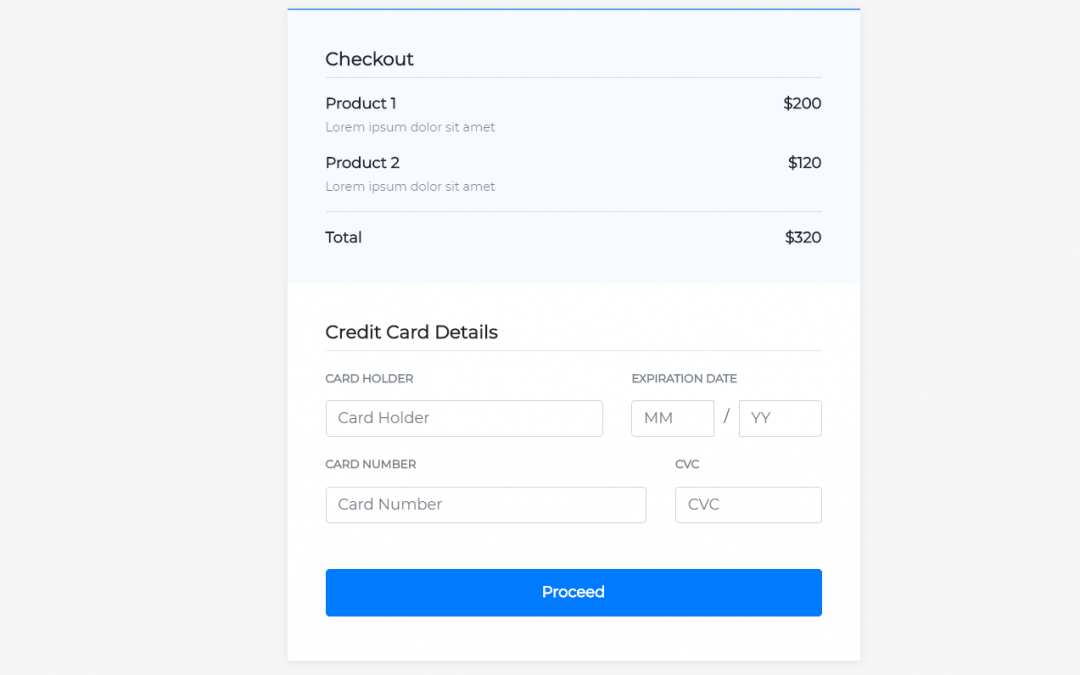
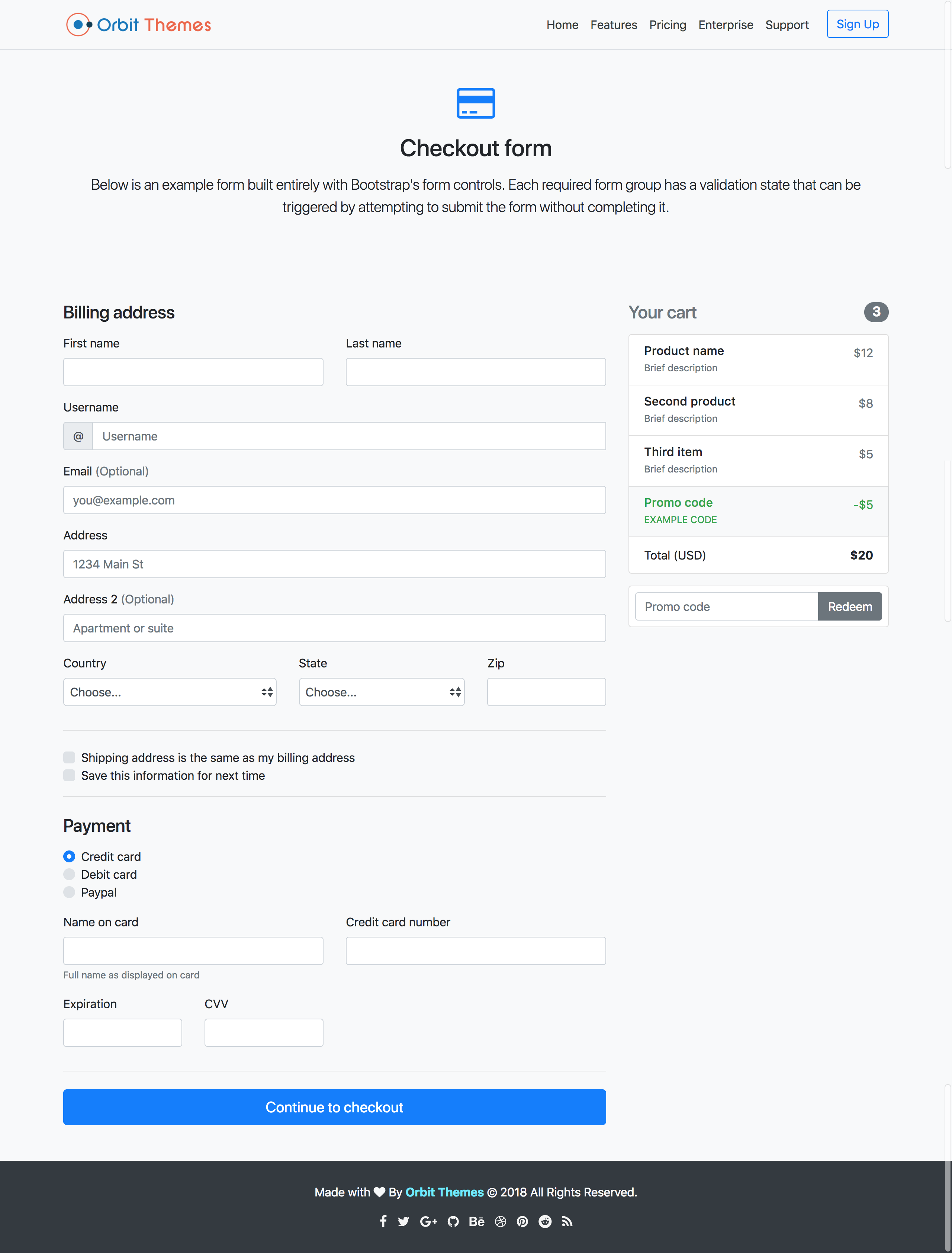
12+ Bootstrap Checkout Form Design Examples OnAirCode
You can learn more about. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Try it yourself » use a element to process the input.
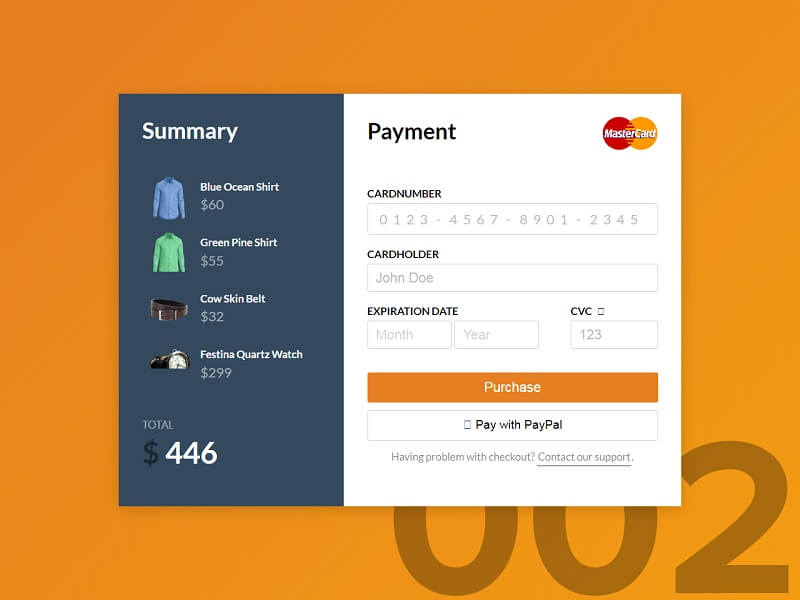
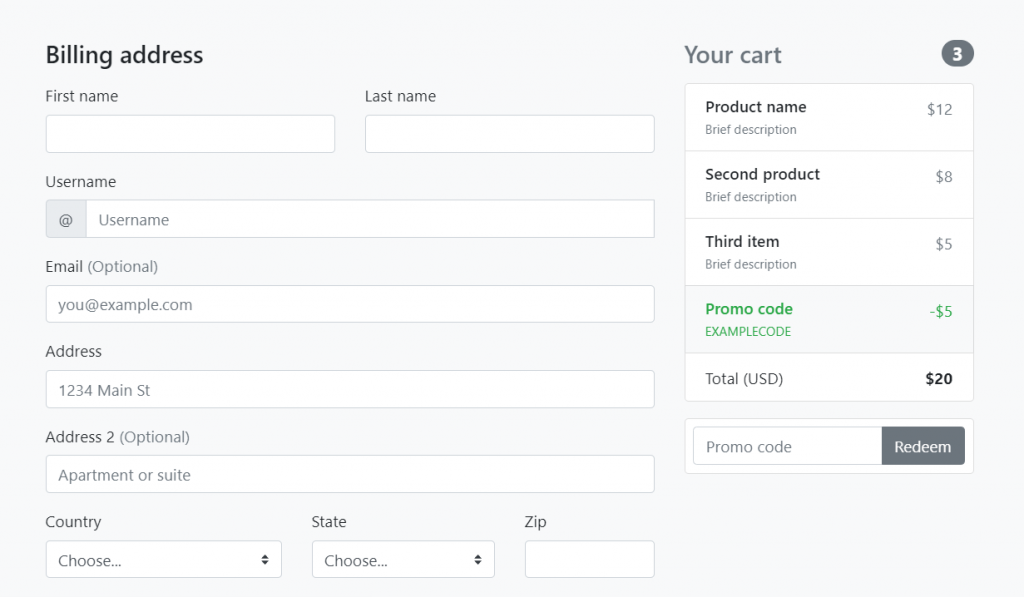
Freebie 2 Beautiful Checkout Forms with Bootstrap 4 iDevie
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. You can learn more about. Try it yourself » use a element to process the input. Learn how to create a responsive checkout form with css.
Checkout Page Template Free
You can learn more about. Try it yourself » use a element to process the input. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template.
15 Best Free HTML CSS Checkout Forms In 2024
Try it yourself » use a element to process the input. You can learn more about. Learn how to create a responsive checkout form with css. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template.
Checkout Form Template
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Try it yourself » use a element to process the input. You can learn more about. Learn how to create a responsive checkout form with css.
Freebie 2 Beautiful Checkout Forms with Bootstrap 4 Tutorialzine
Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template. Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input. You can learn more about.
12+ Bootstrap Checkout Form Design Examples OnAirCode
Learn how to create a responsive checkout form with css. You can learn more about. Try it yourself » use a element to process the input. Put together a secure, comprehensive online checkout form that customers will enjoy filling out by using our free template.
Put Together A Secure, Comprehensive Online Checkout Form That Customers Will Enjoy Filling Out By Using Our Free Template.
You can learn more about. Learn how to create a responsive checkout form with css. Try it yourself » use a element to process the input.