React Typescript Cheat Sheet
React Typescript Cheat Sheet - Dom must be included in lib (note: 👋 this repo is maintained by @swyx,. Web getting started join official discord. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web ); Downloadable syntax reference pages for different parts of everyday typescript code. } } view in the typescript playground instead.
Web getting started join official discord. } } view in the typescript playground instead. Dom must be included in lib (note: Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web ); 👋 this repo is maintained by @swyx,. Downloadable syntax reference pages for different parts of everyday typescript code.
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web getting started join official discord. } } view in the typescript playground instead. Downloadable syntax reference pages for different parts of everyday typescript code. Web ); Dom must be included in lib (note: 👋 this repo is maintained by @swyx,.
typescript cheat sheet angular 25 angular cheat sheets
Downloadable syntax reference pages for different parts of everyday typescript code. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! 👋 this repo is maintained by @swyx,. Web ); Dom must be included in lib (note:
TypeScript 中文网 备忘单
👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web ); Dom must be included in lib (note: Downloadable syntax reference pages for different parts of everyday typescript code.
TypeScript Cheat Sheet 📄 (32 Code Examples + PDF & Poster)
} } view in the typescript playground instead. Web getting started join official discord. 👋 this repo is maintained by @swyx,. Dom must be included in lib (note: Downloadable syntax reference pages for different parts of everyday typescript code.
reacttypescriptcheatsheetes/README.md at master · typescript
👋 this repo is maintained by @swyx,. Web getting started join official discord. Web ); Downloadable syntax reference pages for different parts of everyday typescript code. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute!
React TypeScript Cheatsheets Oldest Dream
Web ); Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: } } view in the typescript playground instead. 👋 this repo is maintained by @swyx,.
GitHub vianch/typescryptcheatsheetv4 typescryptcheatsheetv4
} } view in the typescript playground instead. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: Web getting started join official discord. Web );
GitHub AidanMcMoneagle/reacttypescriptcheatsheet Cheatsheets for
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web getting started join official discord. 👋 this repo is maintained by @swyx,. } } view in the typescript playground instead. Web );
TypeScript Cheat Sheet 📄 (32 Code Examples + PDF & Poster) DEV Community
Downloadable syntax reference pages for different parts of everyday typescript code. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: Web getting started join official discord. Web );
typescript cheat sheet React cheat sheet 2020
Web ); 👋 this repo is maintained by @swyx,. Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web getting started join official discord. } } view in the typescript playground instead.
GitHub typescriptcheatsheets/reacttypescriptcheatsheetkr
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Dom must be included in lib (note: Web getting started join official discord. Web ); } } view in the typescript playground instead.
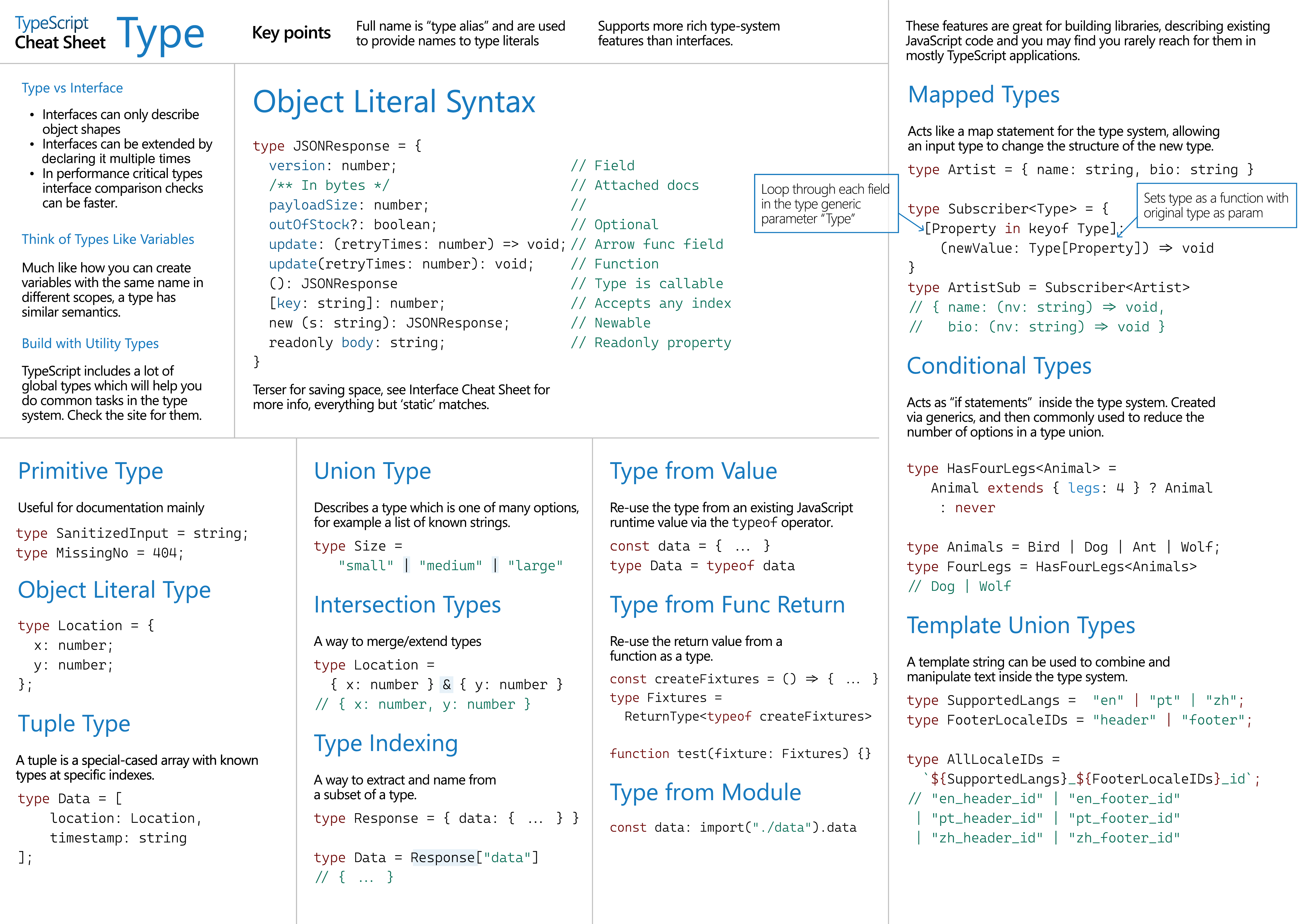
Downloadable Syntax Reference Pages For Different Parts Of Everyday Typescript Code.
Web cheatsheets for experienced react developers getting started with typescript web docs | español | português | contribute! Web ); Dom must be included in lib (note: Web getting started join official discord.
} } View In The Typescript Playground Instead.
👋 this repo is maintained by @swyx,.