Visual Code Html Template Shortcut
Visual Code Html Template Shortcut - Web html boilerplates if you type ! Web create a pull request. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Web to try the shortcut, create a new html file in visual studio code. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Click the link in the notification banner to “create a pull request.”. Web 46 1 omg ı use ! Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. It will generate the default html template .4i don't know why. Web document customizing the html template if you want to customize the.
Web create a pull request. It will generate the default html template .4i don't know why. From the intellisense dropdown, select html:5 and press enter key. , and then click the first snippet in the auto complete. Alternatively, you can create pull request from a remote branch by. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web to try the shortcut, create a new html file in visual studio code. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Into an html file in vs code and then press enter, you get the following html skeleton:
From the intellisense dropdown, select html:5 and press enter key. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! At the beginning of the line and then hit the tab key. Alternatively, you can create pull request from a remote branch by. Click the link in the notification banner to “create a pull request.”. Web 46 1 omg ı use ! Web to try the shortcut, create a new html file in visual studio code. Into an html file in vs code and then press enter, you get the following html skeleton: , and then click the first snippet in the auto complete. Web html boilerplates if you type !
Visual studio 2017 shortcut batteryiop
Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Into an html file in vs code and then press enter, you get the following html skeleton: Click the link in the notification banner to “create a pull request.”. Web 46 1 omg.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Click the link in the notification banner to “create a pull request.”. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Alternatively, you can create pull request from a remote branch by. Web document customizing the html template if you want to customize the. Doesn't work for me, but when i type html5 or.
Html no working well with visual studio code Stack Overflow
At the beginning of the line and then hit the tab key. Web to try the shortcut, create a new html file in visual studio code. Web home html visual studio code html template shortcut nicke manarin programming language: Web 46 1 omg ı use ! Alternatively, you can create pull request from a remote branch by.
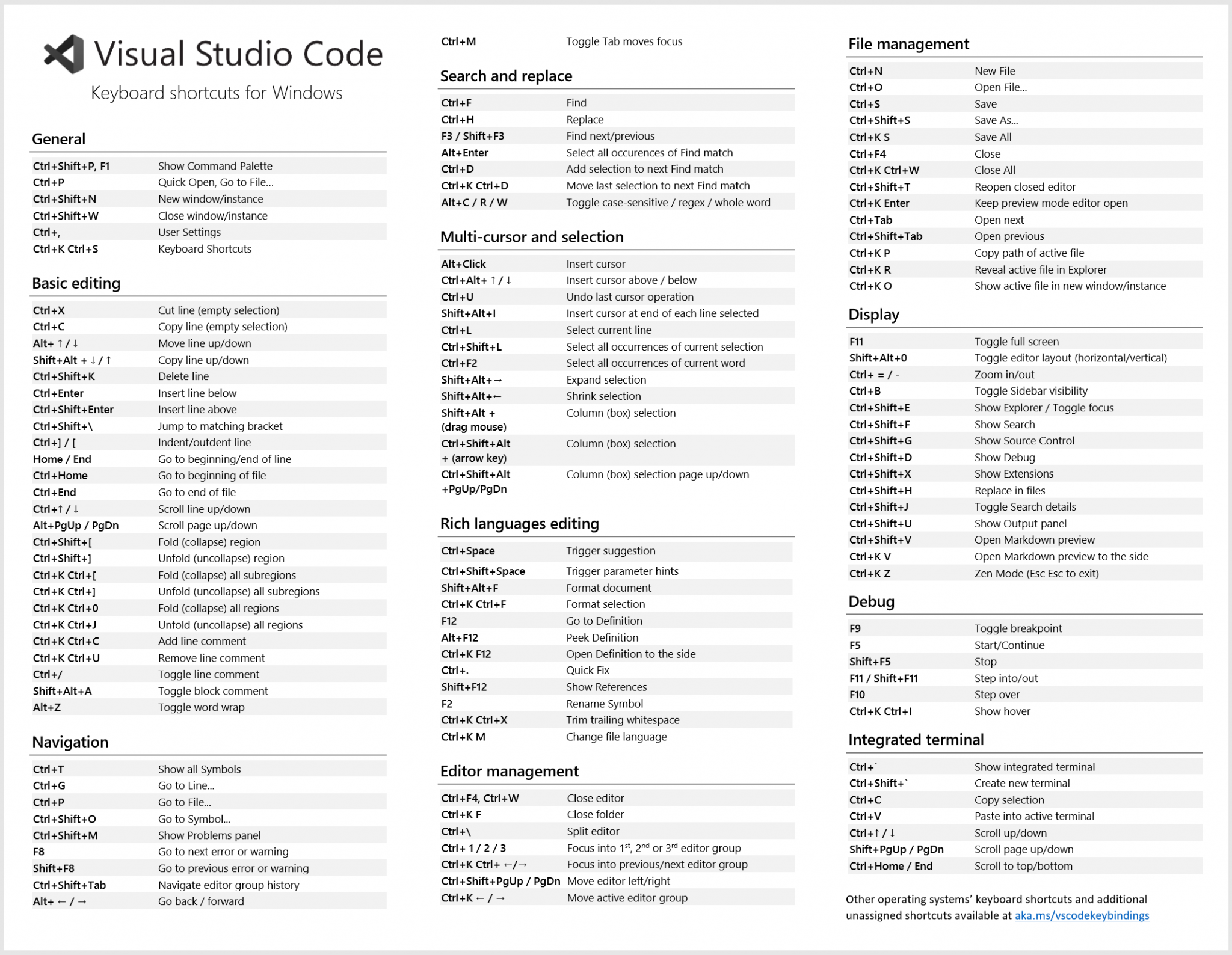
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web home html visual studio code html template shortcut nicke manarin programming language: Into an html file in vs code and then press enter, you get the following html skeleton: To access the html template shortcut.
Visual Studio Code (VSCODE) Keyboard Shortcut
Web html boilerplates if you type ! To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Into an html file in vs code and then press enter, you get the following html skeleton: Web emmet/shortcut key to create html.
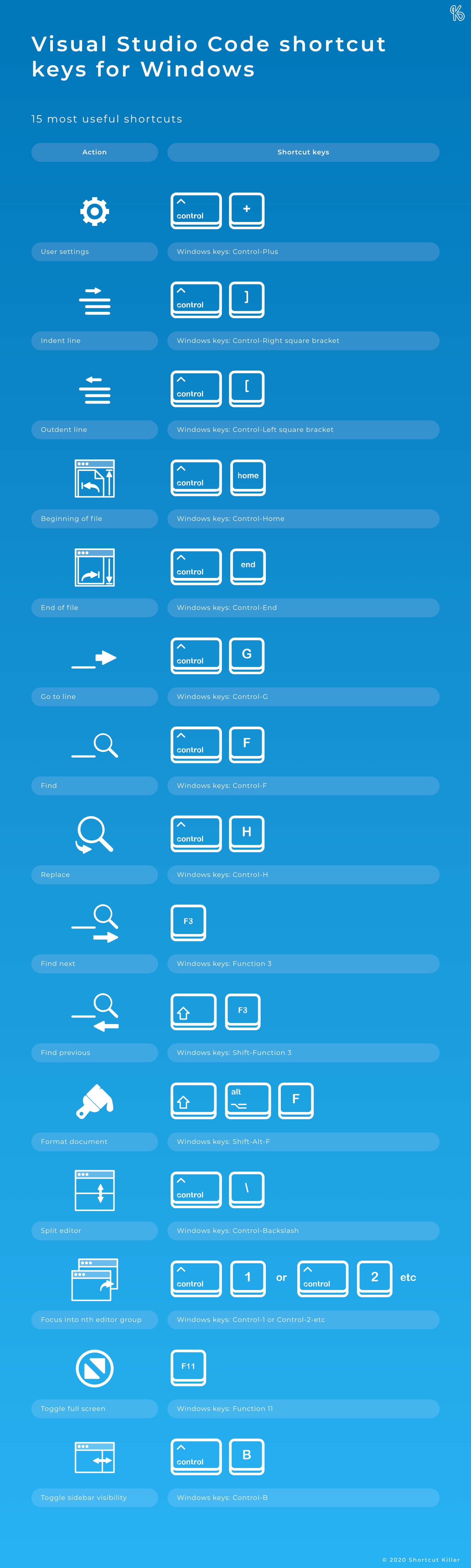
Visual Studio Code Shortcut Keys for Windows List of Hotkeys
It will generate the default html template .4i don't know why. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on.
Save Time and Keystrokes with Emmet in Visual Studio Code Low Code Life
At the beginning of the line and then hit the tab key. Click the link in the notification banner to “create a pull request.”. Web html boilerplates if you type ! Alternatively, you can create pull request from a remote branch by. Web document customizing the html template if you want to customize the.
Html код сайта Шаблон сайта на чистом HTML. Готовый код сайта Блог
Web document customizing the html template if you want to customize the. Web create a pull request. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web 46 1 omg ı use ! Web to try the shortcut, create a new html file in visual studio code.
Html Template Shortcut Vscode Emmet vscode Searching summary for
To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. , and then click the first snippet in the auto complete. Click the link in the notification banner to “create a pull request.”. Launch vs code quick open ( ctrl+p.
Run HTML from Visual Studio Code YouTube
Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. From the intellisense dropdown, select html:5 and press enter key. Web home html visual studio code html template shortcut nicke manarin programming language: Into an html file in vs code and then press enter, you get.
Web To Try The Shortcut, Create A New Html File In Visual Studio Code.
, and then click the first snippet in the auto complete. At the beginning of the line and then hit the tab key. Click the link in the notification banner to “create a pull request.”. Web create a pull request.
Alternatively, You Can Create Pull Request From A Remote Branch By.
Web 46 1 omg ı use ! Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. From the intellisense dropdown, select html:5 and press enter key. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on.
Launch Vs Code Quick Open ( Ctrl+P ), Paste The Following Command, And Press Enter.
Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! Web home html visual studio code html template shortcut nicke manarin programming language: Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Into an html file in vs code and then press enter, you get the following html skeleton:
Web Document Customizing The Html Template If You Want To Customize The.
It will generate the default html template .4i don't know why. Web html boilerplates if you type !