Visual Studio 2019 Angular 12 Template
Visual Studio 2019 Angular 12 Template - A basic angular.io / typescript web application project template for visual studio and vs code, using asp.net core (c#), webpack, gulp, sass and yarn. Paper is a free angular template with a unique and minimalist look. Web the angular project template in visual studio 2019 installs angular 8. Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Usage type part of a snippet, press enter,. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. This extension provides a rich editing experience for angular templates, both inline and external templates including: Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular.
Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Paper is a free angular template with a unique and minimalist look. Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Web the angular project template in visual studio 2019 installs angular 8. Web here’s how to create a new web project using the asp.net core web application template. Web angular essentials check out the angular essentials extension for more great extensions for developing with javascript and angular. To keep both the project in single solution i followed. This extension provides a rich editing experience for angular templates, both inline and external templates including: It features a mellow color scheme that results in a visually attractive. The latest version is 12, so i thought id simply update to that version.
Web angular essentials check out the angular essentials extension for more great extensions for developing with javascript and angular. This extension provides a rich editing experience for angular templates, both inline and external templates including: Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. To keep both the project in single solution i followed. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. Usage type part of a snippet, press enter,. I created an asp.net core 5 project from their template asp.net core with angular with.
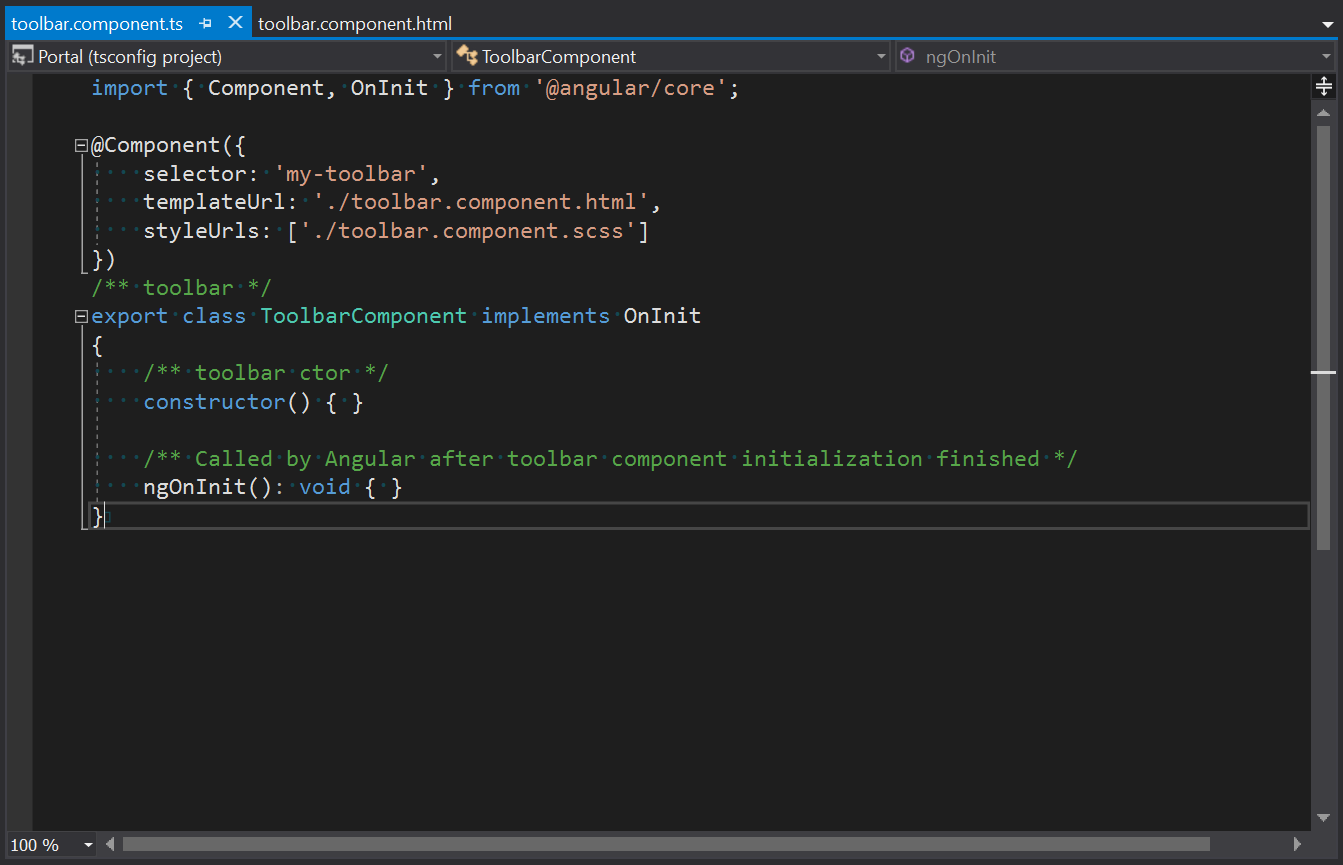
Angular 8 template in Visual Studio 2019 YouTube
It features a mellow color scheme that results in a visually attractive. Usage type part of a snippet, press enter,. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. Web visual studio templates there are many predefined project and item.
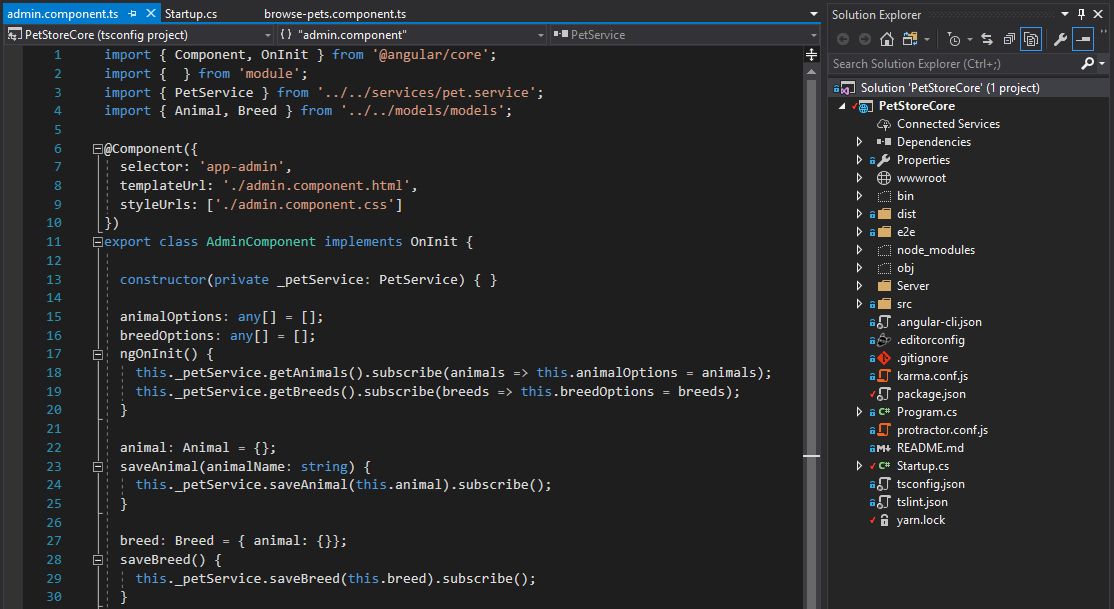
Angular in Visual Studio 2019 Core 3 Getting Started YouTube
Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Paper is a free angular template with a unique and minimalist look. The latest version is 12, so i thought id simply update to that version. This extension provides a rich editing experience for angular.
Angular Item Templates Visual Studio Marketplace
Web i'm using microsoft visual studio community 2019 version 16.10.2. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. A basic angular.io / typescript web application project template for visual studio and vs code, using asp.net core (c#), webpack, gulp, sass.
【Visual Studio 2019】インストール方法【Windows】 情報学部生の気ままなブログ
This extension provides a rich editing experience for angular templates, both inline and external templates including: Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Usage type part of a snippet, press enter,. Web the angular project template in visual.
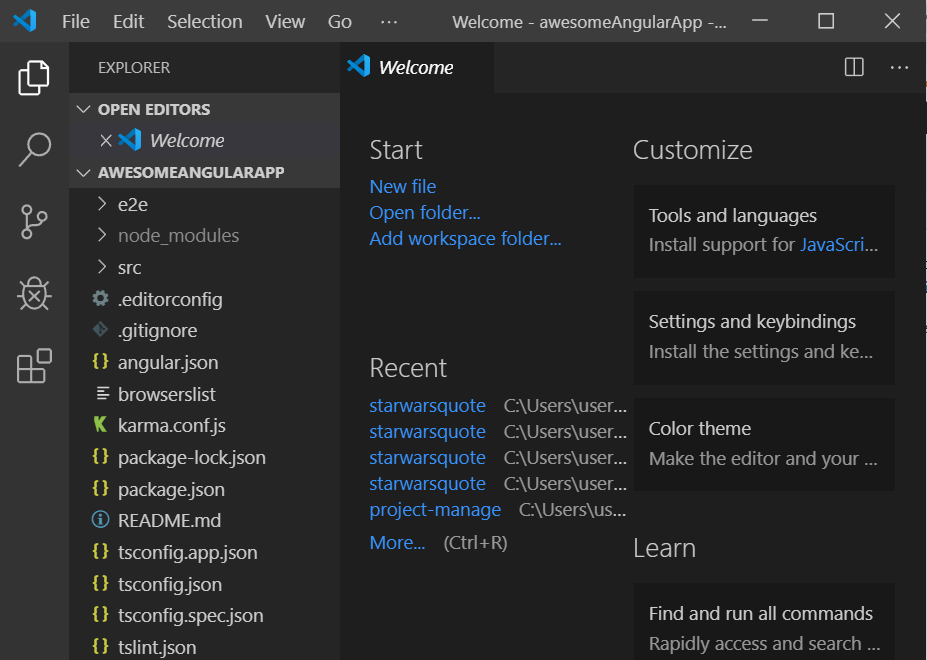
How to open an Angular Application inside of Visual Studio Code
Web angular essentials check out the angular essentials extension for more great extensions for developing with javascript and angular. Usage type part of a snippet, press enter,. Paper is a free angular template with a unique and minimalist look. A basic angular.io / typescript web application project template for visual studio and vs code, using asp.net core (c#), webpack, gulp,.
Visual Studio 2019 Template for ReactJS by Fiqri Ismail Medium
Web here’s how to create a new web project using the asp.net core web application template. Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. The latest version is 12, so i thought id simply update to that version. It features a mellow color scheme that results in a.
22 Visual Studio Angular 2 Template Free Popular Templates Design
This extension provides a rich editing experience for angular templates, both inline and external templates including: Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Web in this article, you learn how to build an asp.net core project to act as an.
Visual Studio 2019 Template for ReactJS by Fiqri Ismail Medium
Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Usage type part of a snippet, press enter,. A basic angular.io / typescript web application.
Creating an Angular App in Visual Studio 2019
I created an asp.net core 5 project from their template asp.net core with angular with. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Web for those who don’t know, the angular team has done a lot of great work.
Peter's blog Programming How to build an Angular Application
Paper is a free angular template with a unique and minimalist look. I created an asp.net core 5 project from their template asp.net core with angular with. Usage type part of a snippet, press enter,. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using.
This Extension Provides A Rich Editing Experience For Angular Templates, Both Inline And External Templates Including:
First, create a new asp.net core web application. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. Web angular essentials check out the angular essentials extension for more great extensions for developing with javascript and angular.
Web Here’s How To Create A New Web Project Using The Asp.net Core Web Application Template.
Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Web i'm using microsoft visual studio community 2019 version 16.10.2. I created an asp.net core 5 project from their template asp.net core with angular with. Web the angular project template in visual studio 2019 installs angular 8.
A Basic Angular.io / Typescript Web Application Project Template For Visual Studio And Vs Code, Using Asp.net Core (C#), Webpack, Gulp, Sass And Yarn.
To keep both the project in single solution i followed. Paper is a free angular template with a unique and minimalist look. The latest version is 12, so i thought id simply update to that version. It features a mellow color scheme that results in a visually attractive.
Web The Visual Studio Code Editor Supports Typescript Intellisense And Code Navigation Out Of The Box, So You Can Do Angular Development Without Installing Any Other Extension.
Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. Usage type part of a snippet, press enter,.